
Company
Parenta LLP
My role
UX UI Designer
Year
2016 - 2019
Overview
An Early Years Foundation Stage (EYFS) tracking application that gives nurseries and parents a better insight into a child’s development. It helps nurseries quickly record progress and capture any supporting photos or videos when observing a child’s play, whilst safeguarding their children with state-of-the-art photo tagging and blurring feature, helping to ensure you are GDPR compliant. It was a greenfield project designed to replace a legacy product which was deemed no longer fit for purpose.
The pre-school sector have been slow to adopt software that could reduce the time spent observing and tracking the children in their care. Many businesses still rely on pen and paper as the method of recording collected data obtained in the learning and development of children.
Goal
The main goal was to create an application that would facilitate the recording of meaningful, detailed and essential EYFS observations. Thus saving hours of time, reducing the workload and allowing more time to be spent with the children.
Transform a spreadsheet and paper-based tasks into a digital service to improve efficiency and data accuracy.
The project would involve implementing a new UI component library and new processes for design and handover for development.

Process
Research & discovery
To inform our design decisions, we conducted extensive user research involving nursery staff, managers, and parents. Our methods included interviews, surveys, and usability testing with prototype tablets.
Key findings
1. Current pain points with pen-and-paper observations
Time-Consuming Process: 85% of nursery staff reported that manually recording observations and later transcribing them into a computer system took significant time away from direct child interaction.
Inaccurate Data Entry: 60% of staff indicated that the delay between observation and data entry often led to inaccuracies or incomplete records.
Storage and Management Issues: 70% of nurseries faced challenges with storing and managing large volumes of paper records, leading to clutter and difficulty in retrieving past observations.
Environmental Impact: Staff expressed concerns about the environmental footprint of using large amounts of paper.
2. Needs and expectations for a digital solution
Real-Time Data Entry: 90% of staff desired the ability to record observations directly into a system in real-time to ensure accuracy and immediacy.
Ease of Use: 75% of users emphasised the importance of an intuitive interface that would require minimal training and could be easily integrated into their daily routines.
Portability and Accessibility: The majority of staff (80%) wanted a portable device that could be used throughout the nursery, both indoors and outdoors.
Compliance with EYFS: Ensuring that the digital solution met all regulatory requirements of the EYFS framework was a critical need for 100% of the nurseries.
UI component library
The company needed a common design language setting to deliver a cohesive and consistent experience. I set up the assets that were required, building a sympathetic colour palette, icons library, UI pattern building blocks for the interfaces and all of this to improve the product’s user experience. Development was in Angular.
Small selection of the components

Key features
Unique facial detection, photo tagging and blurring technology
GDPR compliant
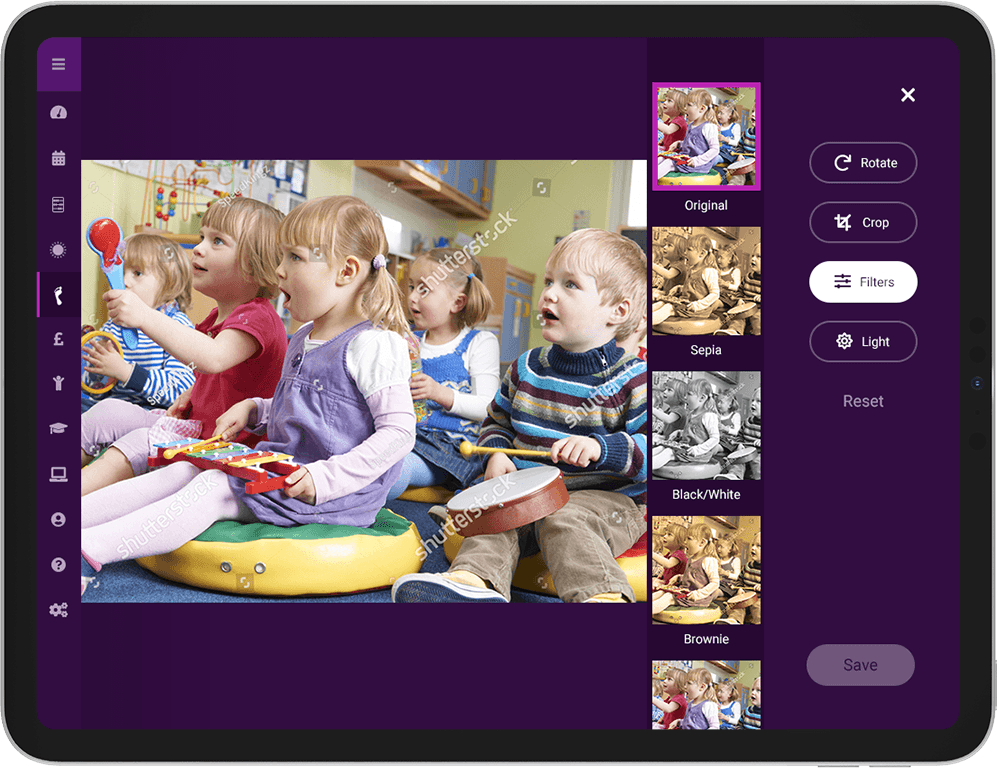
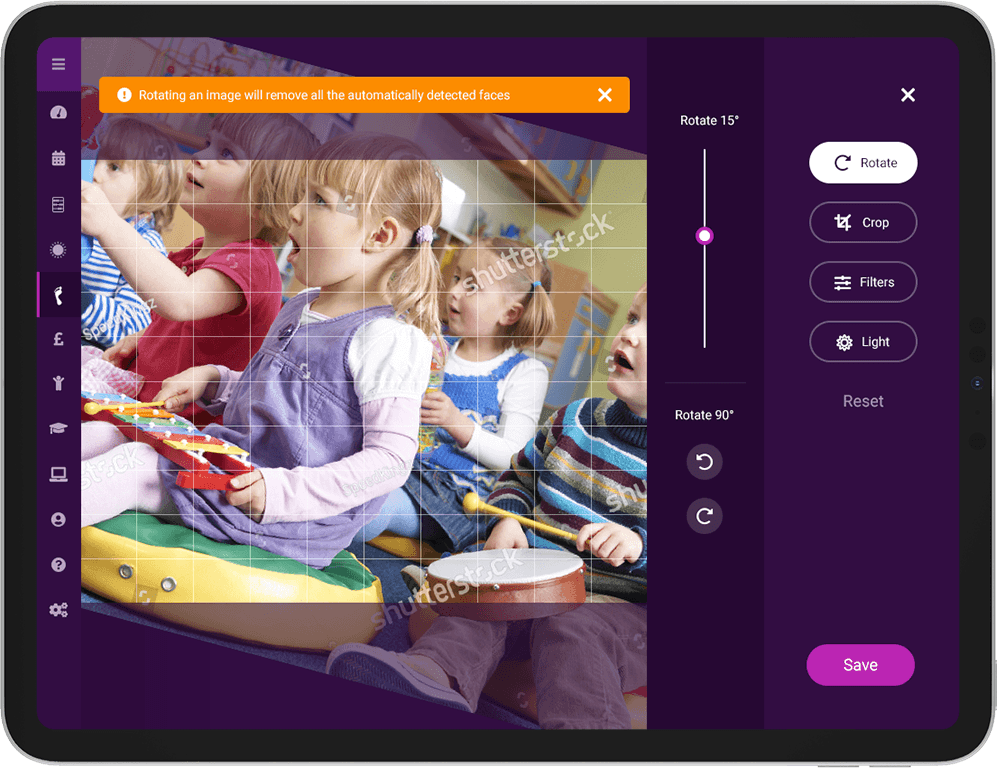
Useful photo-editing tools: rotate, crop, filters and light functions
Easily upload observations with photos to share with parents and carers.
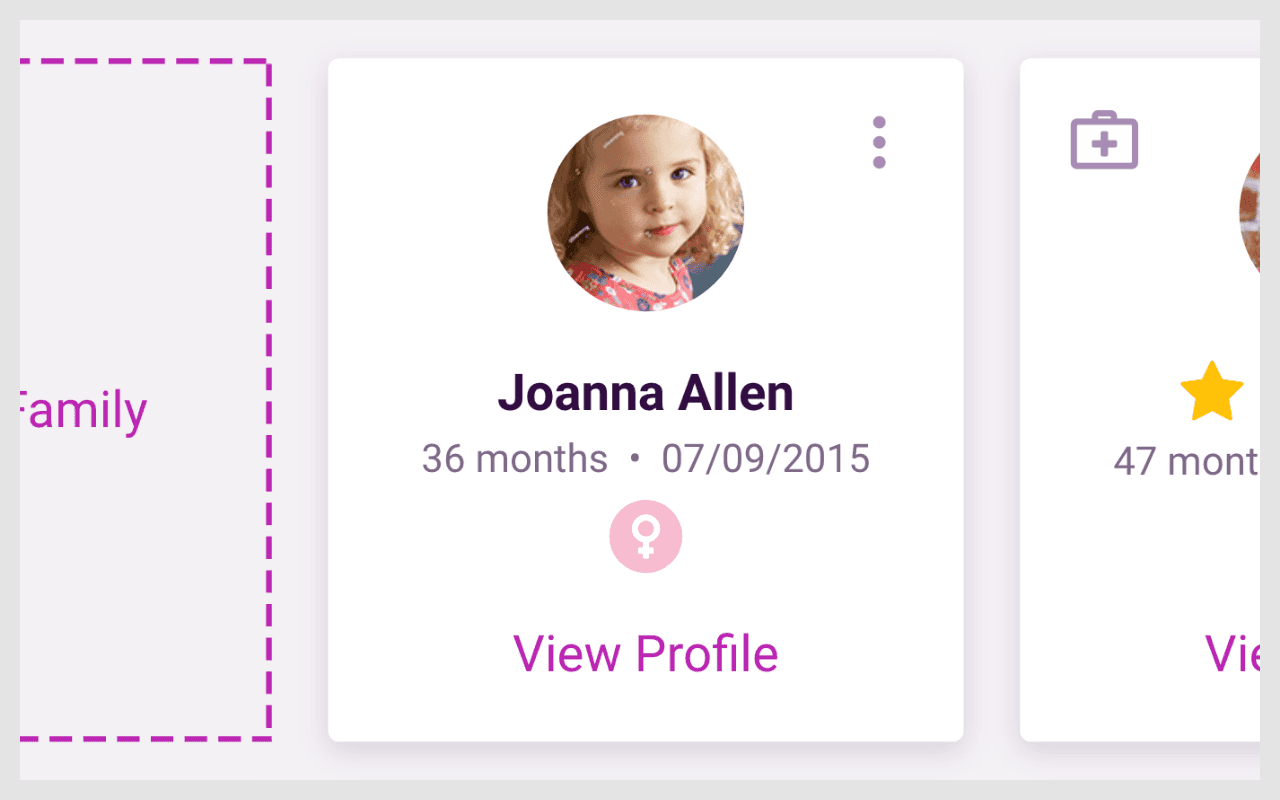
The ability to view all children easily
Easy to read card view shows SEND, age, date of birth, medical conditions and allergies
Sort quickly with list view by key person, gender, date of birth, start/leave date, age and name
View progress for groups of children with cohort tracking.
Screen containing children in nursery
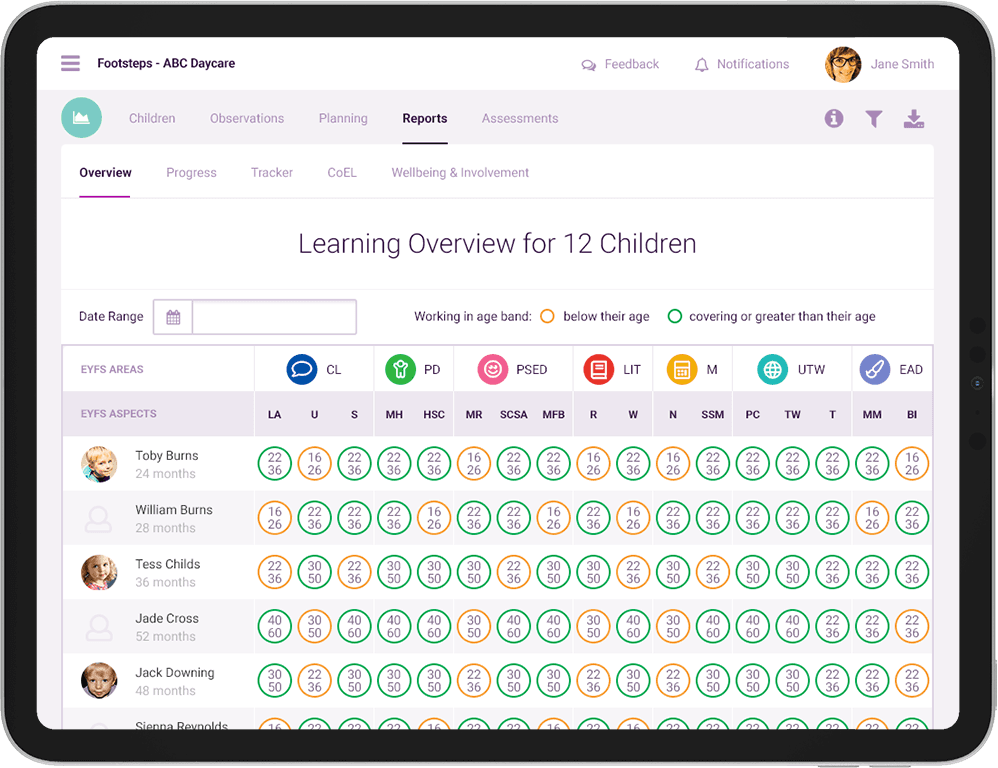
Improved tracking and reporting
Improved tracking and reporting assists preparation for an Ofsted visit
Multiple user-friendly report screens
Comprehensive progress tracking
Time-saving group reporting
Easy provision of documentation to Ofsted
Data visualisation screen
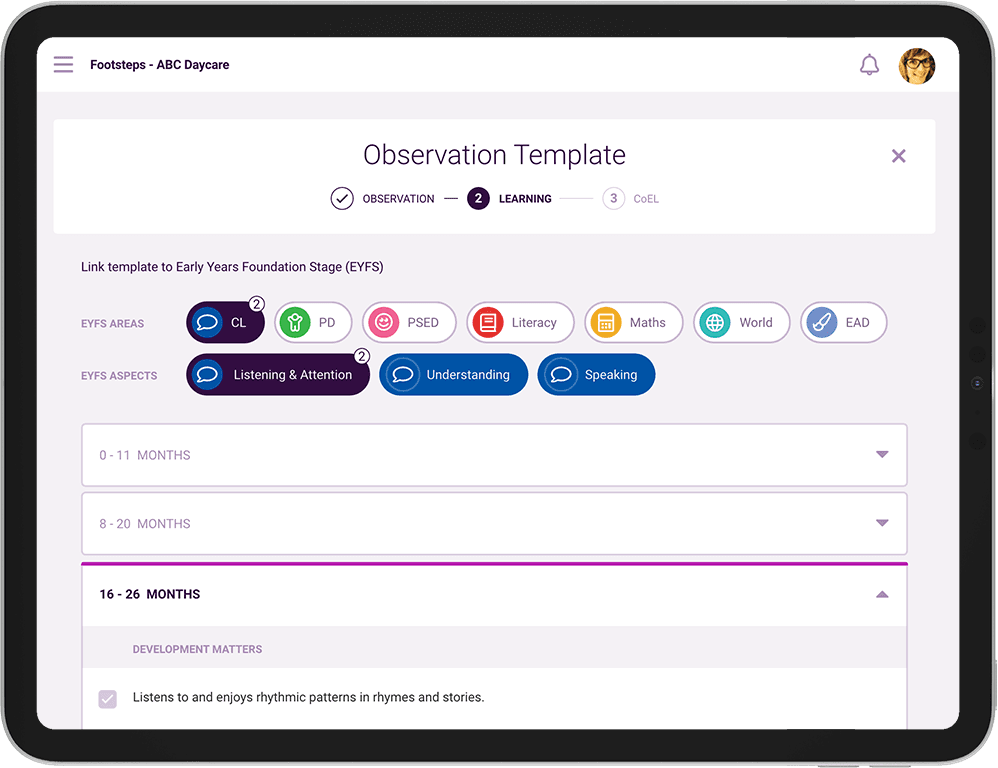
Record and track a childs progress through observations
Give parents and carers a better insight into their child’s development
Maintain accurate tracking with new baseline observations
Record CoEL against aspects of each child’s development
Follow wellbeing and involvement with Leuven Scales
Observations can be reviewed by all users
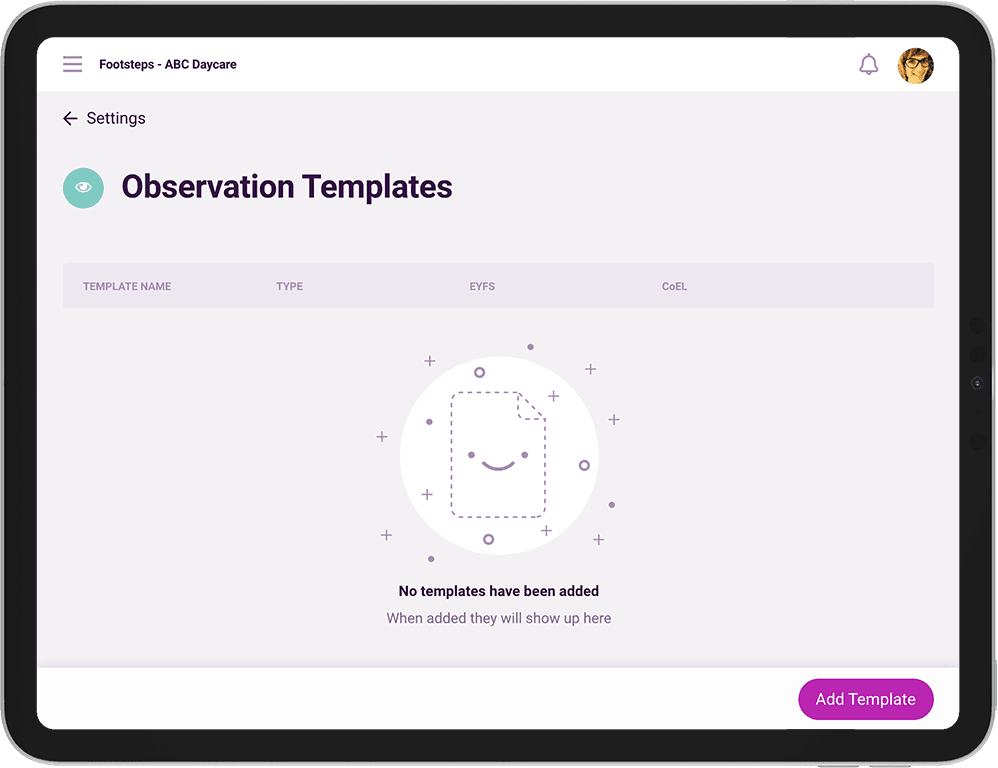
Observations template
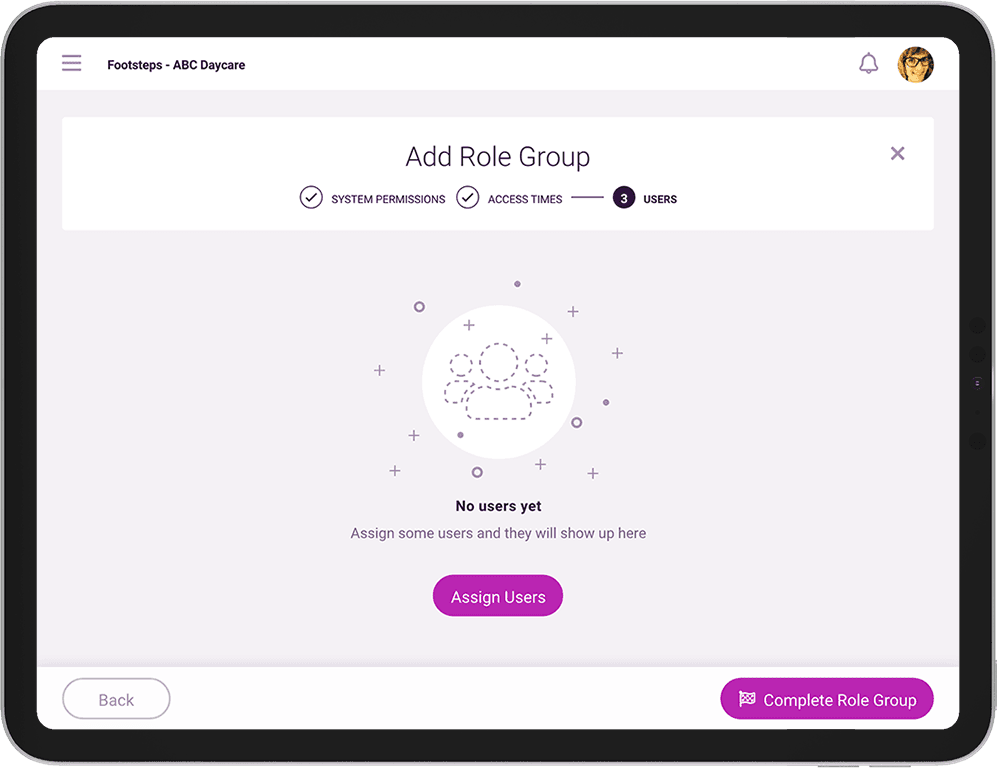
Key journeys process example
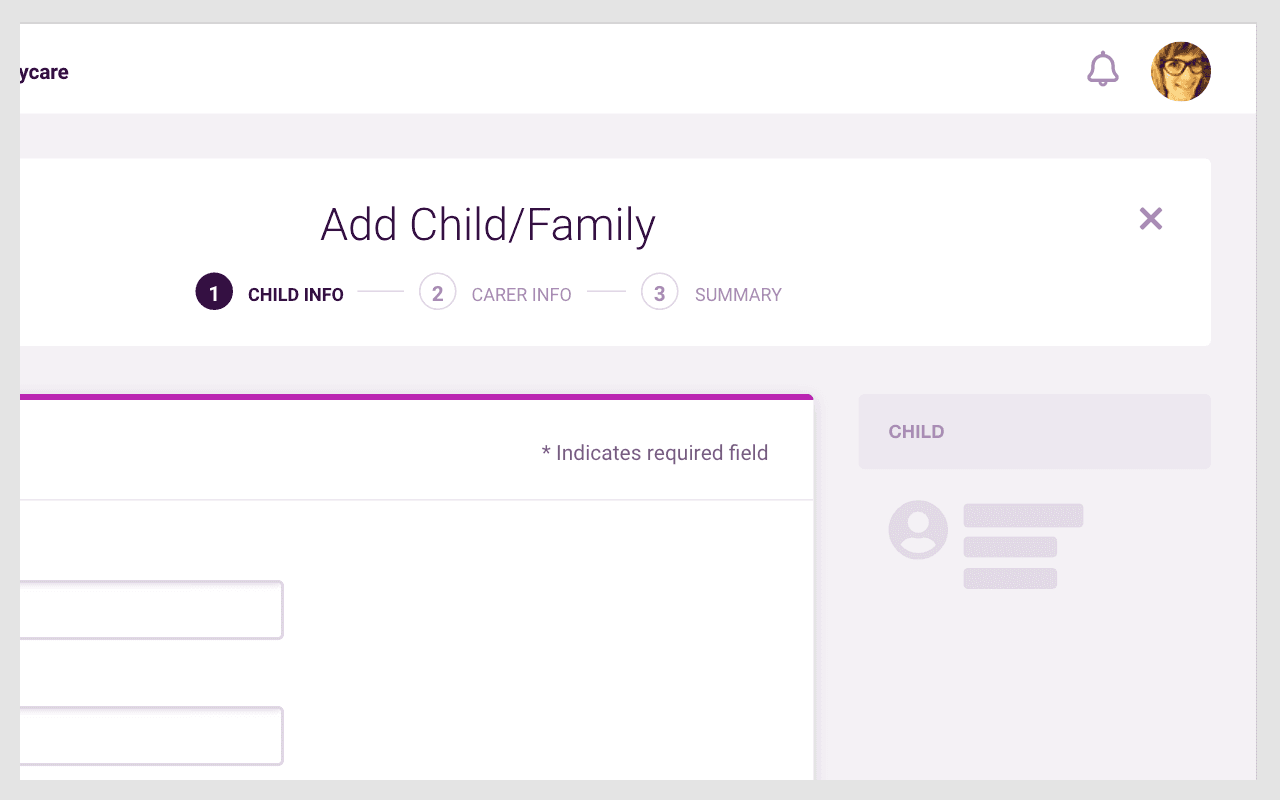
Child and family registration
For this example, I'm going to use the task of adding a new child into the system, collecting key details about the child. A child can only be added if a parent or carer is added at the same time (no 'orphaned' children wanted in the system). All the collected data for the parent/carer, forms a new family entry into the system. It's a long form which can cause all kinds of frustration and needs consideration to improve usability. Best practices will help with making it less intimidating and easier to complete.
Empathise and define
Stakeholder interviews gave me a good understanding of the business aspirations. Talking to customer support highlighted users feedback. I also worked closely with a business analyst and as a team set goals for the project.
I conducted competitor analysis and research to see what the competitors were doing. It wasn’t easy and not that much was gained as most were portal based systems and needed an account creation to access the system and this wasn’t possible. I did find out that most of the as-is processes were labour intensive, everything was printed on handout forms.
I discovered that in a busy nursery setting, it can be a challenge to focus on providing outstanding childcare day to day, while continuing to record meaningful, detailed and essential EYFS observations.
Ideate and iterate
When starting a new feature, I would go through multiple rounds of brainstorming, sketching, testing and iterating, to understand what works and what not and finalise the design.
Wireframe sketches

Increasing fidelity
From initial sketches and then a low fidelity wireframe. If appropriate I would build a mid-fidelity prototype to test internally and to gain buy in of the concept.
Medium fidelity wireframe

Medium fidelity prototype

User testing the prototype
Who: colleagues
How: I conducted my own guerrilla user tests because research resources were unavailable. Following an iterative process this led onto a high-fidelity prototype for testing and subsequent approval.
The tests allowed me to gain good insights, especially for long forms. What have I learned?
Group questions into sections
Sort questions into manageable chunks. The user can map where they are in their process of completing the form.Make location visible
You want to show where the person filling out the form is in the process. I ended up using a stepper to indicate their location. Highlighting the active section, showing which sections are complete.Using a single column
Eye tracking studies have shown as well as through A/B tests, show single columns to be more usable.Use inline form-field validation
Inline validation is a beautiful way to find, alert, and correct errors in real time. Instead of waiting until users press “submit,” they learn right away what went wrong.
Design
After ideation, wireframes, standardising UI components, user flow, I set about creating high fidelity visuals. I researched and followed best practices and included many new learnings from previous iterations into the designs, some featured below.
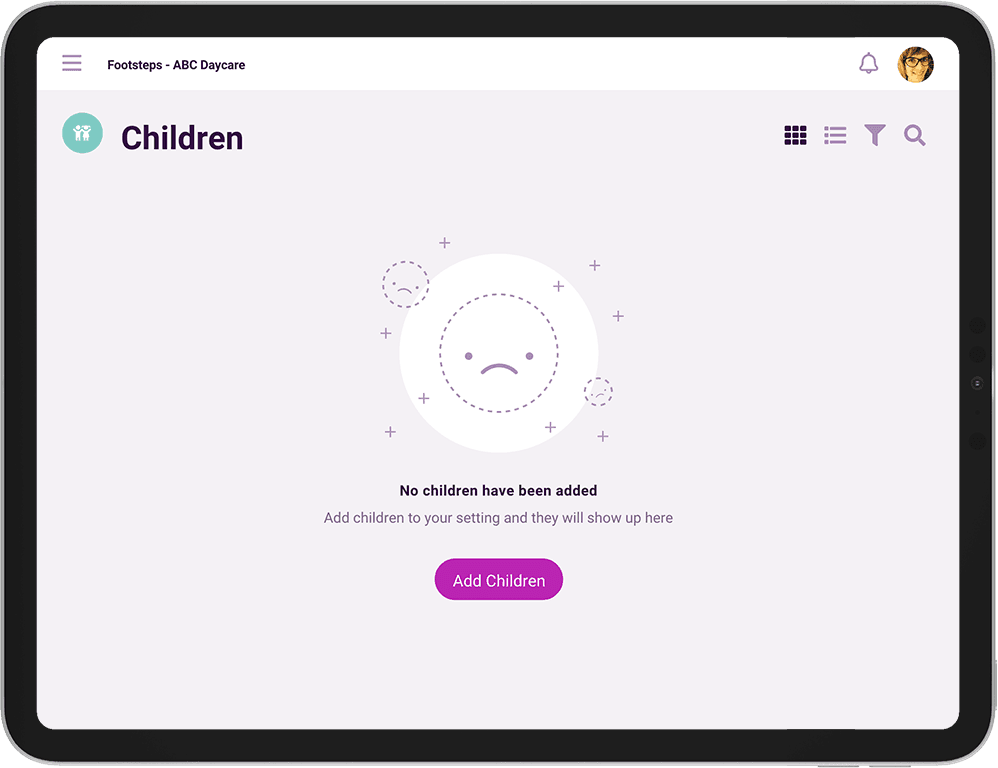
Ghost UI elements, representing pending UI
An easy to read card
Grouping questions into sections
Indication of progress for multiple-step forms
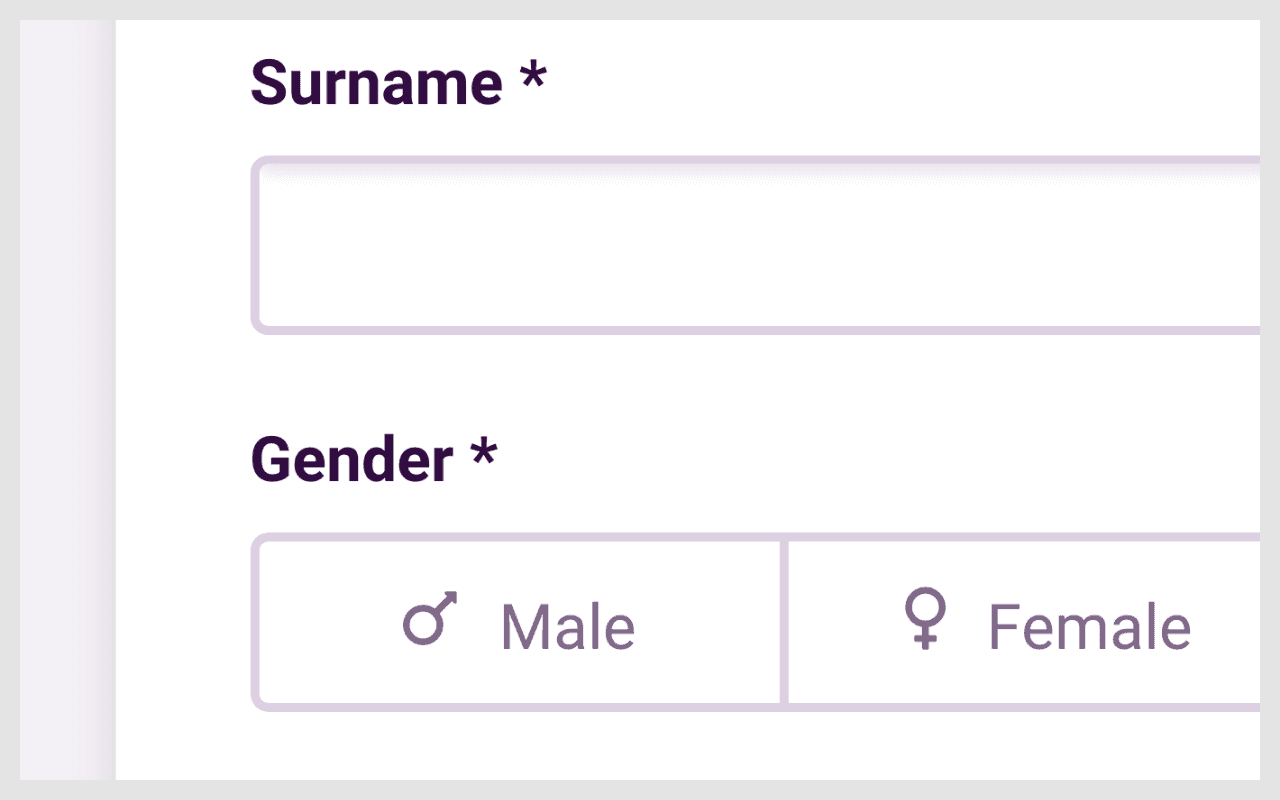
Have the form as a single column
Using a short label on the form field
Match field length and structure to the intended input
Showing all selection options if < 6
High fidelity prototype

Prototype
'Add a new child and parent/carer' prototype is included below. I was able to utilise the features in Adobe XD to accurately communicate the motion design and illustrate subtle but necessary interactions, transitions and flow. You can view the prototype on the Adobe XD site.
Connected screens from the prototype

Enhancing the experience through illustration
Enhancing the experience and creating positive mental snapshots for users of the software. In UX psychology this is called the ‘Peak-end rule’, it’s an understanding of how emotion impacts user experience.
An example below: After initial sketches and several iterations, this 'no internet' modal includes an illustration I created to lift a potential negative state.
No internet screen

I decided to add a touch of character to the software through illustration, using these on empty states and negative states and helping to defuse what could potentially be a stressful moment and give a negative impression to the experience.
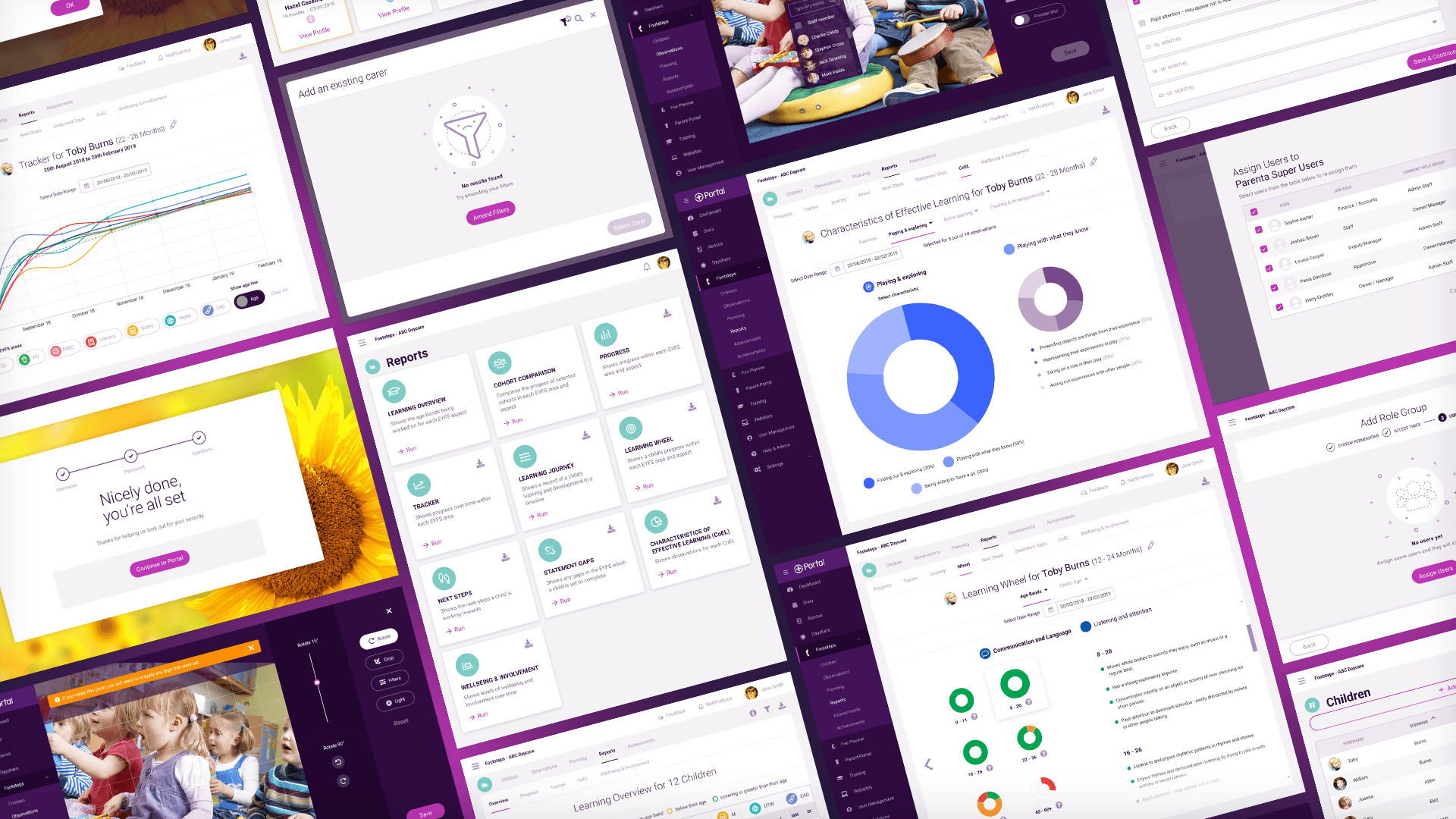
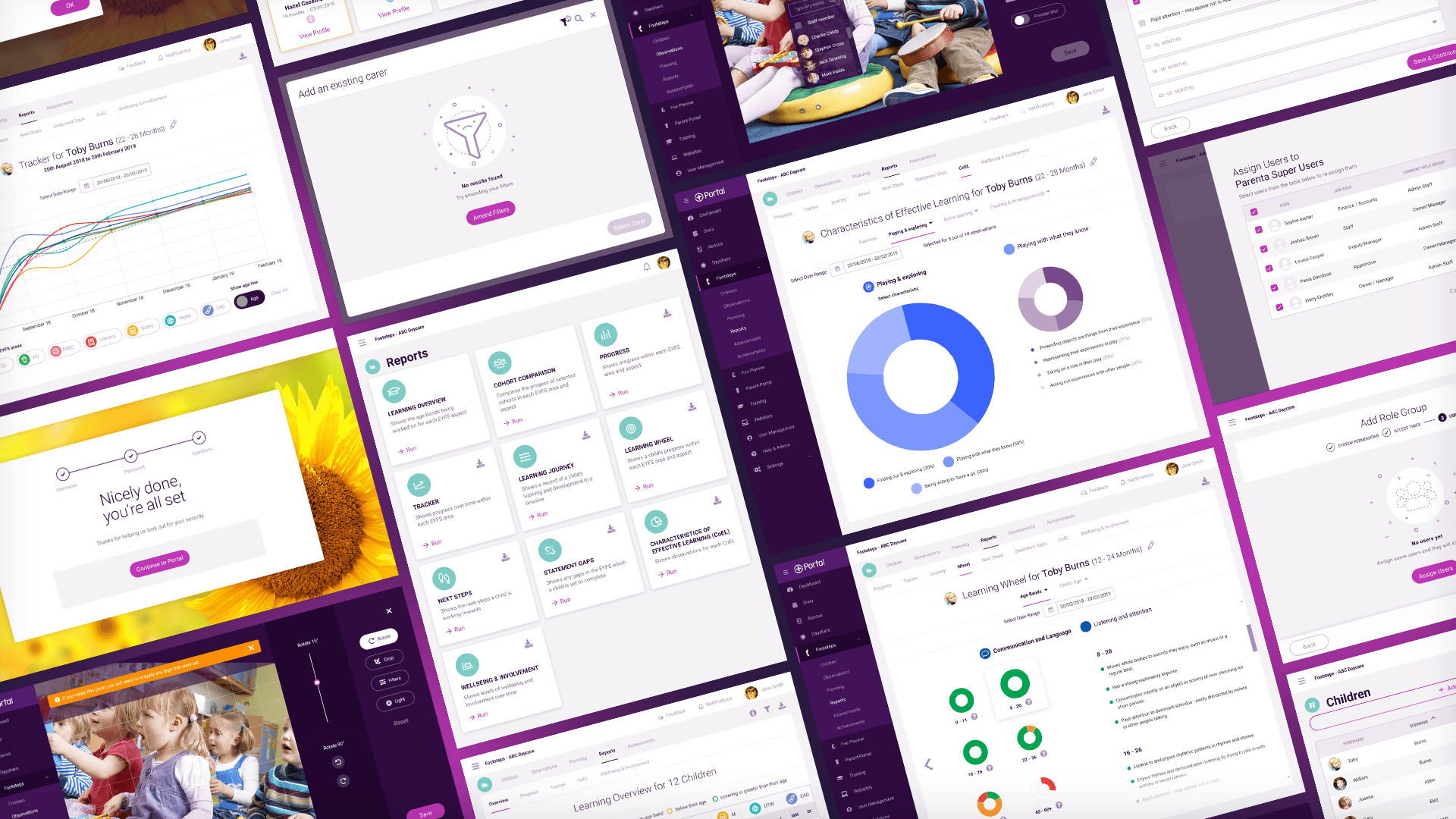
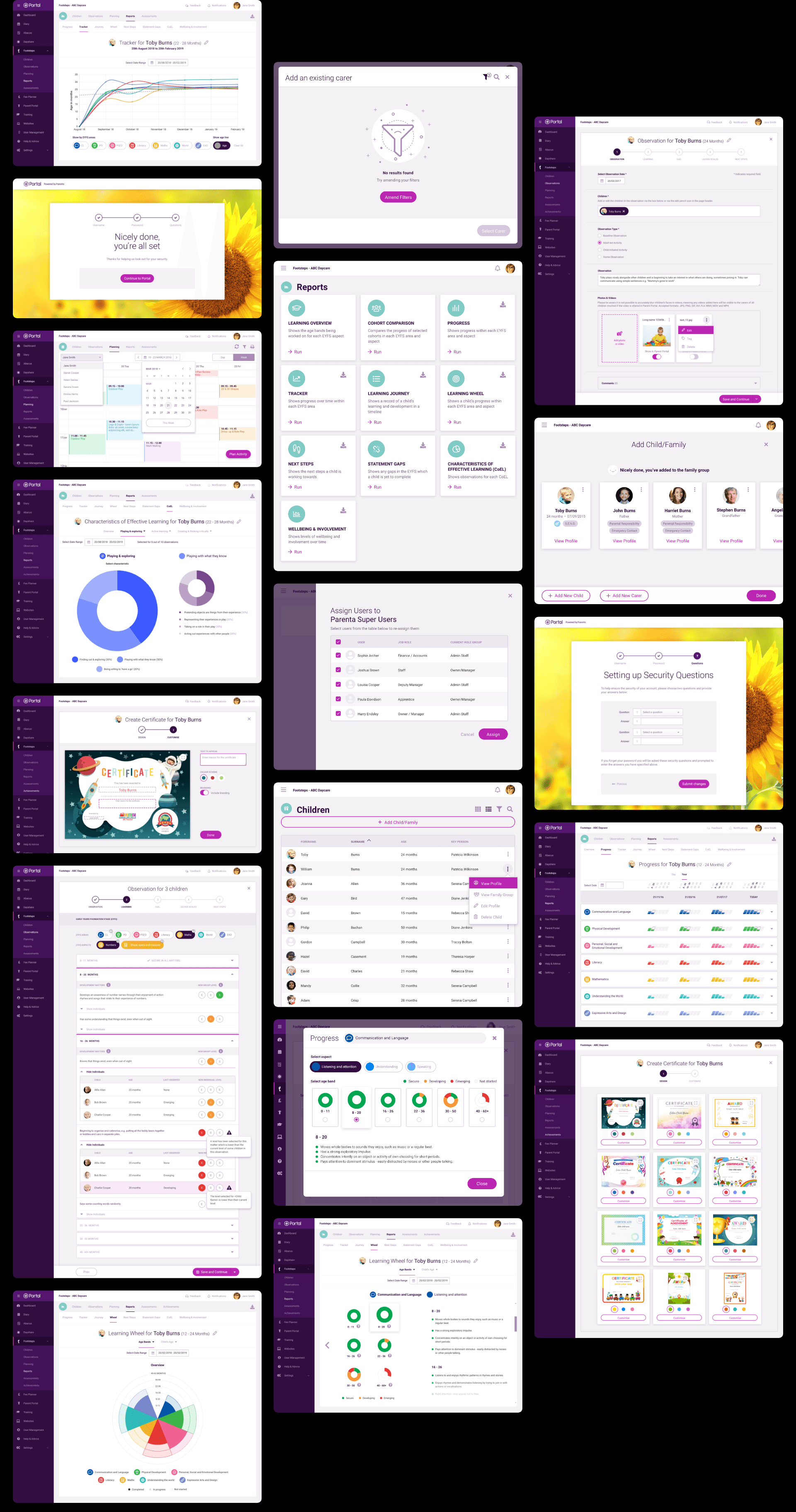
Small selection of screens

Outcome
Result
Post-implementation surveys and follow-ups indicated that our digital solution significantly improved operational efficiency and accuracy in recording observations. Staff reported greater job satisfaction, and nurseries observed enhanced engagement from parents. The transition from paper to digital also supported environmental sustainability goals.
This case study highlights the importance of user-centered design and demonstrates how technology can effectively address industry-specific challenges, leading to improved outcomes for both staff and children in the early years sector.
The business and stakeholders wanted to deliver an MVP but lacked strategy and experience on how to deliver this. There was an aspiration for Agile development but it ended up being Waterfall.
Reflection
I’ve grown so much more as a designer since this project, as I hoped, I now have a much better understanding of UX and product delivery.
The project was supposed to be launched as an MVP and updated as new features were ready for deployment, but this opportunity was missed by stakeholders. The business had aspirations of delivering the project via Agile, some aspects were but mostly being delivered via Waterfall.
I wasn't able to conduct qualitative and quantitative testing with real customers which would have bought up insights that would have helped with the product development. This has made it difficult to help product owners make evidence based decisions with ongoing features. Running small workshops with customers to discuss feature desirability would have been an effective way to expose important unknowns and encourage directional research.